IDE, Terminal, Konsole, Code Editor, CLI??? Gerade am Anfang können die Fachausdrücke in der Webentwicklung ganz schön verwirrend sein. Neben vielen Abkürzungen werden häufig auch noch unterschiedliche Begriffe für ein und denselben Fachausdruck verwendet. Hast du dich aber einmal durch diesen Dschungel durchgekämpft, kommt dir die Terminologie der Webentwicklung bald wie von selbst von den Lippen. Hier hilft es nur, sich ausführlich mit den wichtigsten Begrifflichkeiten auseinanderzusetzen. Der Rest folgt dann fast automatisch.
Was du aus diesem Artikel mitnehmen wirst
Und deshalb dreht sich der folgende Artikel rund um das Thema IDE. Du erfährst, was sie ist, wofür du sie benötigst und was sie alles beinhaltet. Zudem zeige ich dir, wie ich meine IDE zusammenstelle. Dadurch kannst du deine eigene IDE auswählen, dich für die entsprechenden Installationen entscheiden und die technische Grundlage für deinen Start in die Webentwicklung legen.
Was ist denn nun eine IDE?
Eine IDE, Integrated Development Environment oder auch integrierte Entwicklungsumgebung, ist das wichtigste Werkzeug in der Webentwicklung. Du benötigst sie, um als Entwickler:in richtig durchzustarten. Eine IDE beinhaltet meistens vier Komponenten:
Diese vier Bestandteile können separate Tools sein, die du dir selber zusammen stellst. Sie können aber auch als Komplettpaket von einem Anbieter genutzt werden.
Code Editor

Was kann ein Code Editor?
In einem Code Editor schreibst, editierst und testest du deinen Code. Er ermöglicht dir Autovervollständigung, Ein- und Ausblendefunktion für Codeabschnitte, Syntaxhervorhebung und vieles mehr. Es gibt Editoren die nur Basisfunktionen anbieten. Andere können so viel mehr, dass es meist zu umfangreich für einfache Projekte ist.
Die Auswahl hängt von der Programmiersprache ab
Die Auswahl des richtigen Code Editors ist abhängig von der Programmiersprache die du nutzt. Als Webentwickler:in solltest du einen Code Editor verwenden, der dir das Schreiben und Editieren von HTML, CSS, JavaScript und TypeScript ermöglicht. Darüber hinaus sollten weitere Programmiersprachen wie etwa Java und Python möglich sein oder über Plugins installiert werden können.
Beispiele für Code Editoren
Welchen Code Editor du nutzt, kommt ganz darauf an, was du damit machen willst. Reine Code Editoren sind beispielsweise Notepad++ oder Kite. Darüber hinaus gibt es auch Code Editoren, die weit mehr Funktionalität mit sich bringen. Dadurch fungieren sie teilweise oder komplett als IDE. Dies sind etwa Visual Studio Code von Microsoft, Atom von GitHub sowie IntelliJ IDEA von JetBrains.
Command Line Interface (CLI)

Was kann ein Command Line Interface?
Das Command Line Interface ist eine einfache Art und Weise, um mit dem Computer zu interagieren. Es ist ein User Interface, bei dem du über die Eingabe von Befehlen dem Computer mitteilst, was er zu tun hat. Du kannst damit etwa einzelne Ordner ansteuern und dort neue Dateien erstellen, löschen oder ändern. Anstatt hierbei die Maus zu nutzen, um dich durch die Dateien zu klicken, kannst du für alle Aktionen auch dein CLI verwenden.
Deine Vorteile bei der Nutzung eines Command Line Interfaces
In der Webentwicklung nutzt du das CLI unter anderem zur Installation von Packages, Ausführung von Tests und für deine Versionskontrolle. Der wesentliche Vorteil davon ist, du bist schneller und einfacher mit der Tastatur unterwegs, als du es mit der Maus wärst. Zudem erhältst du weit mehr Informationen, die dir über das Interface angezeigt werden. Die richtige Nutzung eines CLIs erspart dir eine Menge Zeit. Und das Arbeiten damit macht darüber hinaus auch viel Spaß.
Beispiele für Command Line Interfaces
Je nachdem auf welchem Operating System dein PC läuft, ist bereits ein CLI standardmäßig installiert. Bei macOS ist es Terminal, bei Windows ist es Command Prompt.
Die vorinstallierten CLIs kommen meist nur mit Basisfunktionen, die durch Features erweitert werden können. Da sie zudem oft optisch nicht viel hermachen, lohnt es sich, nach Alternativen zu schauen.
Eine Alternative des Terminals auf macOS ist etwa iTerm2. iTerm2 ist einfach zu installieren und kann durch verschiedene Features individuell erweitert werden.
Grundlegende Linux Befehle für das CLI
Wenn du einige grundlegende Linux Befehle lernen willst, empfehle ich dir diesen Artikel. Neben der Erklärung kannst du die Befehle in kleinen Übungen direkt anwenden.
Versionskontrollsystem

Was kann ein Versionskontrollsystem?
Ein Versionskontrollsystem oder auch Versionsverwaltungssystem dient der Verfolgung und Verwaltung von Änderungen an Softwarecode. Hierbei wird jede gespeicherte Änderung in einer speziellen Datenbank abgelegt.
Deine Vorteile bei der Nutzung eines Versionskontrollsystems
Arbeitest du alleine, hilft dir das Versionskontrollsystem älteren Code mit dem aktuellen zu vergleichen. Hast du etwa Modifikationen an einem Codeschnipsel vorgenommen, kannst du diesen jederzeit einer älteren Version gegenüberstellen. So kannst du ungenutzten Code bedenkenlos löschen ohne Gefahr zu laufen, ihn später vielleicht doch noch zu brauchen. Bei Bedarf schaust du einfach in einer vorherigen Version nach, wie er ausgesehen hat, kopierst ihn und fügst ihn ein.
Arbeitest du im Team, so kann jedes Teammitglied gleichzeitig den Quellcode bearbeiten, ohne das es zu Konflikten oder Problemen kommt. Zudem kann geschaut werden, wer wann was geändert hat. So kannst du bei Rückfragen oder Unklarheiten direkt auf diese Person zugehen. Das beschleunigt den Austausch und reduziert Komplexität in der Zusammenarbeit.
Git als Beispiel eines Versionskontrollsystems
Git ist eines der bekanntesten Versionskontrollsysteme für die Webentwicklung. Dabei wird der Quellcode in einem Repository gespeichert, der auf einem Server liegt. Arbeitest du an diesem Repository, kannst du es dir vom Server lokal auf deinen Rechner laden, dort bearbeiten und anschließend die Änderungen an den Server schicken.
Arbeitest du mit mehreren Personen zusammen, hat jeder Zugriff auf den aktuellsten Stand auf dem Server. Da in Branches gearbeitet wird, hast du immer eine Übersicht über den Mainbranch und die verschiedenen Branches die existieren.
Anbieter die Git kostenlos zur Verfügung stellen
GitHub und GitLab sind Anbieter die das Versionskontrollsystem Git einfach zur Verfügung stellen. Meistens kannst du eine kostenfreie Version nutzen, um deine eigenen Projekte zu sichern, zu teilen und zu testen. Oft hast du auch die Möglichkeit öffentliche Projekte von anderen Entwickler:innen einzusehen. Somit kannst du dir etwa einen Überblick verschaffen, welche interessante Projekte es gibt, wie andere ihren Code schreiben oder was die Open Source Community macht.
Package Manager

Was kann ein Package Manager?
Package Manager dienen in der Webentwicklung der Verwaltung von JavaScript oder TypeScript Packages. Das sind Module, die wiederverwendbaren Code darstellen und somit die Entwicklung erleichtern beziehungsweise beschleunigen können.
Mit dem Package Manager kannst du diese Module über dein Command Line Interface (CLI) installieren, aktualisieren und deinstallieren. Die installierten Packages werden in der package.json Datei aufgelistet, unterteilt nach “dependencies” und “devDependencies”. Dabei kann jedes Package theoretisch von weiteren Packages abhängig sein.
Package Manager für Node.js
Die beiden meist genutzten Package Manager für die Webentwicklung sind npm (Node Package Manager) und Yarn. Während npm standardmäßig bei jeder Installation von Node.js mitgeliefert wird, muss Yarn zusätzlich installiert werden. Obwohl npm einige Jahre vor Yarn entwickelt wurde, hatte Yarn hinsichtlich Geschwindigkeit und Sicherheit längere Zeit die Nase vorne. Mittlerweile hat npm aufgeholt und beide Package Manager sind fast gleich auf.
Ob du dich für npm oder für Yarn entscheidest, kommt also darauf an, was dir lieber ist.
Meine IDE
Wie bereits zu Anfang angekündigt, erhältst du hier noch einen Überblick über meine IDE. Als Code Editor nutze ich Visual Studio Code, mein Command Line Interface ist iTerm2, zur Versionskontrolle dient mir Git mit GitHub und als Package Manager verwende ich Yarn.
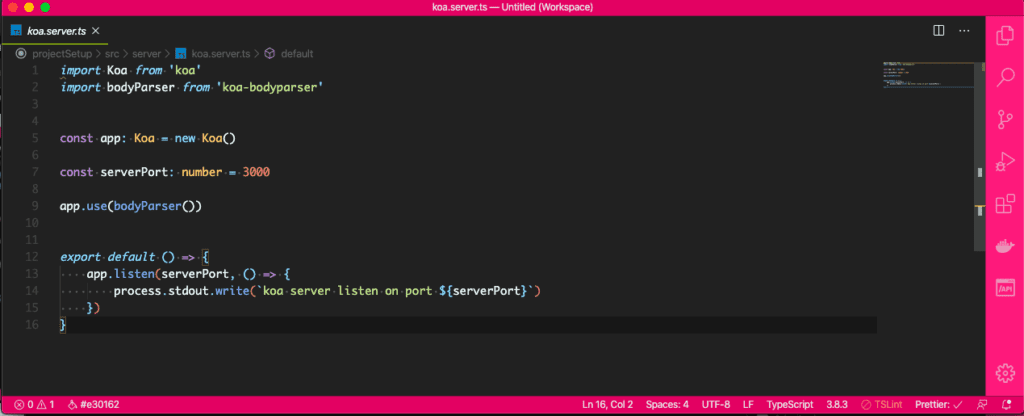
Visual Studio Code
Visual Studio Code kommt mit weit mehr Funktionalitäten als nur ein reiner Code Editor. Hier ist es unter anderem möglich, das integrierte CLI und das Git Versionskontrollsystem zu nutzen.
Je nach Bedarf wechsle ich tatsächlich zwischen den einzelnen Tools hin und her, abhängig von der Situation. Da ich das Arbeiten in einem eigenständigen Terminal liebe, nutze ich das integrierte CLI von Visual Studio Code so gut wie gar nicht. Ich habe aber auch schon Entwickler:innen kennen gelernt, die weit mehr Funktionalitäten ihrer IDE in Anspruch nehmen und keine separaten Tools verwenden. Wie bei allem, ist es auch hier Geschmacksache. Es kommt ganz darauf an, mit was du dich wohler fühlst und wie du besser arbeiten kannst.
Zusammenfassung
Wie du gesehen hast, beinhaltet die IDE vier Hauptbestandteile: einen Code Editor, eine Command Line Interface, ein Versionskontrollsystem und einen Package Manager. Dabei können die einzelnen Bestandteile entweder im Gesamtpaket genutzt oder einzeln zusammengestellt werden.
Um die für dich passende IDE zu finden, teste einfach unterschiedliche Tools. Schau, was dir eher liegt und womit du schneller arbeiten kannst. Wechsle gerne zwischen den einzelnen Bestandteile hin und her bis du mit deiner Einstellung zufrieden bist. Nach einer Weile wird dir die Arbeit mit der IDE ganz natürlich vorkommen. Und du wirst hoffentlich viel Spaß und Zeit damit verbringen.
Title photo by Farzad Nazifi on Unsplash
Git Logo by Jason Long